Google Search Consoleで、以下のエラーが出て困ったことがありました。
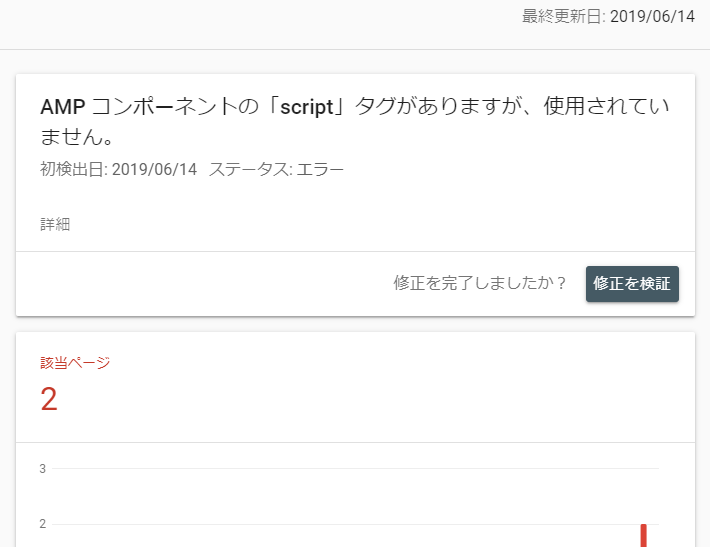
『AMP コンポーネントの「script」タグがありますが、使用されていません。』
ググっても分からなかったのですが、いろいろ試した結果、シンプルな方法で、ほぼ問題ないレベルまで解消できましたので、本記事ではその対処方法を紹介します。
エラー『AMPコンポーネントの「script」タグがありますが、使用されていません。』について
以下のような状況でエラーが発生しましたので、その場合に効果のあった対処方法について本記事で紹介します。
- WordPressを使用している。
- WordPressのプラグイン「AMP」でAMP対応している。
- AMPページでGoogle Analyticsを導入している。
これらの状況で、Google Search Consoleで冒頭のエラーが出ました。
エラーが出たページは、Googleの検索結果にAMPページが出なくなるので、AMP対応した意味がないような状態になってしまいました。
Google Search Consoleでエラーの詳細を確認したところ、Google Analyticsのための「script」タグが原因のようでしたが、その何が問題なのかは分かりませんでした。
そこで、HTMLは特に問題なさそうに見えたため、Google Search Consoleか、WordPressプラグイン等の不具合ではないかと考えました。
エラーへの対処方法
WordPressのプラグイン「AMP」を停止(無効化)し、代わりにプラグイン「AMP for WP」に乗り換えたところ、記事のページにおけるエラーはすべて解消されました。
停止(無効化)したプラグイン「AMP」は以下のものです。
代わりにインストールしたプラグイン「AMP for WP」は以下のものです。
両プラグインともに、AMP対応させるためのプラグインですが、「AMP for WP」の方が評価が高かったため、これに乗り換えたところ、エラーがほぼ問題ないレベルまで解消されました。
ちなみに、以下の2つのエラー・警告も出ていたのですが、「AMP for WP」へ乗り換えることで、これらもすべて解消できましたので、「AMP for WP」の利用をおススメします。
- 【エラー】『タグ「amp-auto-ads extension .js script」がドキュメントで複数回使用されています。』
- 【警告】『推奨サイズより大きい画像を指定してください』
また、機能面でも「AMP for WP」の方が多機能なため、これに乗り換えて非常に満足できました。
エラーが解消されなかったページ
記事のページに関しては、すべて上記の対処方法でエラーが解消されましたが、トップページや固定ページに関しては、冒頭のエラーが残りました。(やはり原因不明です。)
ただ、そもそもAMP対応するメリットは、記事の表示の高速化と、なによりもGoogle検索結果で優遇されるという点が大きいと思います。
記事のページに関しては、ぜひともAMP対応しておきたいところですが、その他のトップページや「お問い合わせ先」のような固定ページは、AMP対応してなくても割と問題ないレベルと思いますので、いったんエラーはここまでで放置することにしました。
そのうちプラグインのアップデート等で完全に解消されれば良いなと思います。
「AMP for WP」でAMPページにGoogle Analyticsを導入する方法
AMPページにGoogle Analyticsを導入する場合は、「AMP for WP」の設定画面からAnalyticsのトラッキングIDを入力して保存するだけでOKです。
【Google AnalyticsのトラッキングIDの確認】
Google Analyticsのページ
→画面左下の「管理」
→プロパティの「トラッキング情報」
→「トラッキング コード」
→「トラッキング ID」
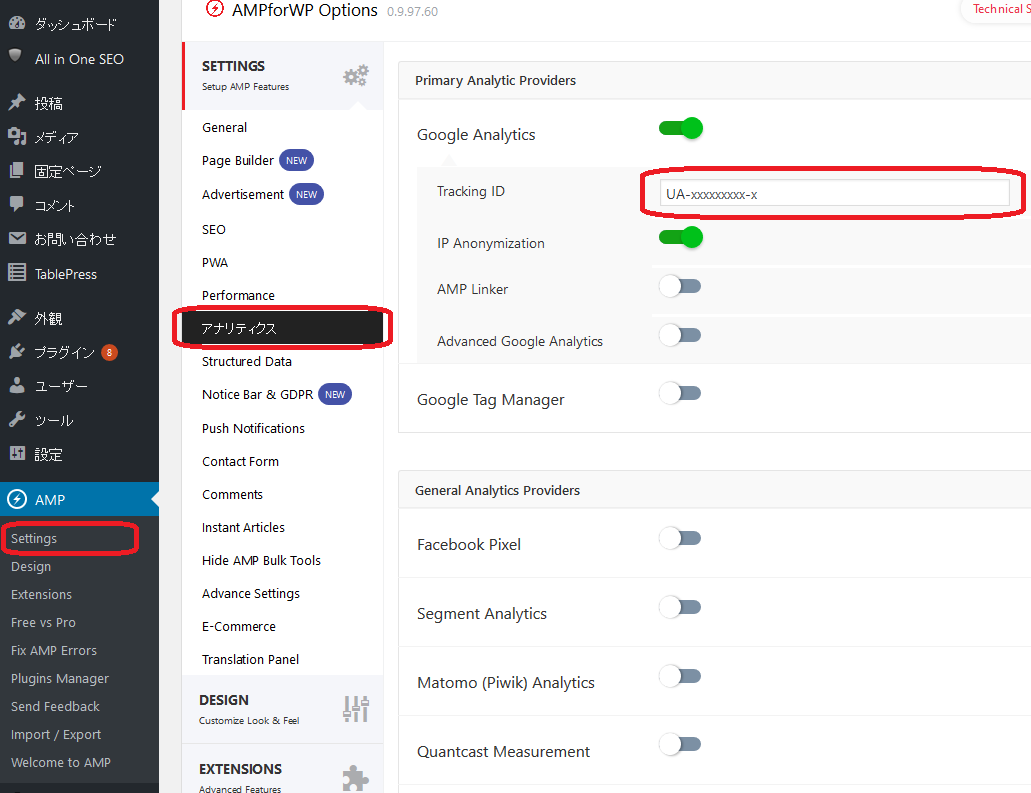
【「AMP for WP」の設定】
WordPress管理画面
→左のメニューから「AMP」
→「Settings」
→「アナリティクス」
→「Tracking ID」
(↓の画像を参考にどうぞ。)
今回の記事は以上です。
↓コメントはお気軽にどうぞ♪^^