Google Search Consoleで、以下のエラーが出て困っていますか?
『タグ「amp-auto-ads extension .js script」がドキュメントで複数回使用されています。』
私もこのエラーで困ったことがありましたが、いろいろ試した結果、割とシンプルな方法で解消できました。
本記事ではその対処方法を紹介します。
エラー『タグ「amp-auto-ads extension .js script」がドキュメントで複数回使用されています。』について
私は以下の状況でこのエラーが発生しましたので、本記事では、その場合の対処方法について紹介します。
- WordPressを使用している。
- WordPressのプラグイン「AMP」でAMP対応している。
- AMPページでGoogle AdSenseを設置している。
これらの状況で、Google Search Consoleで冒頭のエラーが出ました。
このエラーが出たページは、Googleの検索結果にAMPページが出なくなり、AMP対応した意味がない状態になってしまいます。
エラーメッセージから、Google AdSenseのためのコードでエラーとなっているように見えますが、HTMLを確認しても問題はなさそうで、原因は分かりませんでした。
そのため、おそらくはGoogle Search Consoleか、WordPressプラグイン等の問題ではないかと思います。
エラーへの対処方法
WordPressのプラグイン「AMP」を停止(無効化)し、代わりにプラグイン「AMP for WP」に乗り換えたところ、エラーは解消されました。
停止(無効化)したプラグイン「AMP」は↓のものです。
代わりにインストールしたプラグイン「AMP for WP」は↓のものです。
両プラグインともに、WordPressをAMP対応させるためのものですが、「AMP for WP」の方が評価が高く、これに乗り換えることでエラーも解消できました。
ちなみに、以下の2つのエラー・警告についても、「AMP for WP」へ乗り換えることで、ほぼ解消できましたので、やはり「AMP for WP」の方がおススメです。
- 【エラー】『AMPコンポーネントの「script」タグがありますが、使用されていません。』
- 【警告】『推奨サイズより大きい画像を指定してください』
また、機能面でも「AMP for WP」の方が多機能で、乗り換えて非常に満足できました。
「AMP for WP」でAMPページにGoogle AdSenseを設置する方法
「AMP for WP」の設定画面を使って、AMPページにGoogle AdSenseを設置することができます。
設定方法は、AdSenseの広告コードに含まれる「Data AD Client」と「Data AD Slot」の値を、「AMP for WP」の設定画面にコピペして保存するだけです。
【Google AdSenseの広告コードの確認】
Google AdSenseのページ
→画面左上のメニューから「広告」
→「広告ユニット」
→必要に応じて新しい広告ユニットを作成する
→広告コードに含まれるdata-ad-clientとdata-ad-slotの値をコピー
※AdSenseの<head></head>タグ内に貼り付ける用のスクリプトは、プラグイン「AMP for WP」が自動で挿入するので、コピーしなくてOKです。
【「AMP for WP」の設定】
WordPress管理画面
→左のメニューから「AMP」
→「Settings」
→「Advertisement」
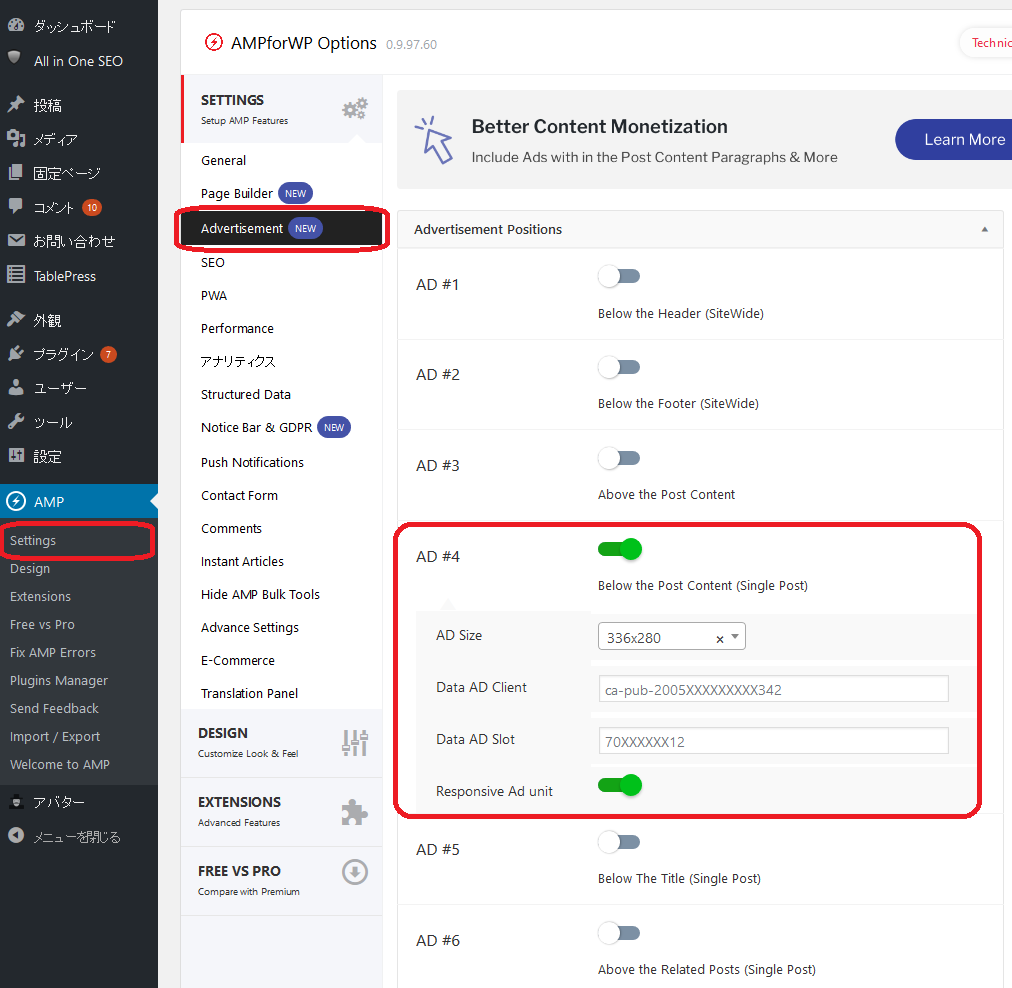
→広告を挿入したい位置を「AD #1」~「AD #6」まで選んでONにする
※例えば、記事下の場合は「AD #4」をON。
→「Data AD Client」と「Data AD Slot」に入力して保存。
(↓の画像を参考にどうぞ。)
※広告の挿入位置をより詳細に指定したい場合は、WordPressプラグイン「Ad Inserter」を利用する方法がおススメです。
今回の記事は以上です。
↓コメントはお気軽にどうぞ♪^^